Background
I enjoy rock climbing and wanted a way to quickly view detailed 3-day forecasts for outdoor climbing spots I’m interested in going to.
Design
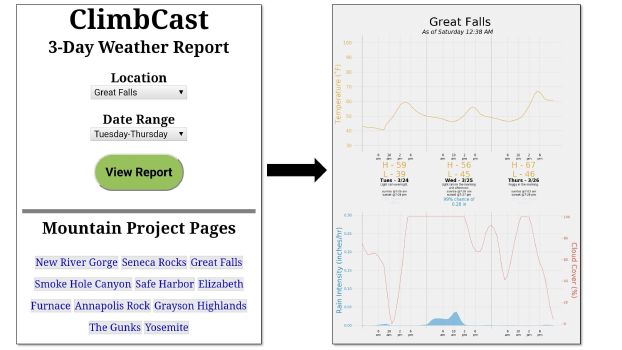
The homepage lets you quickly select a location and date range you’re interested in, then with the click of a button, a weather report is generated and can be viewed full-screen on a new page.

Homepage and resulting weather report
The page title includes the location and time which the report was generated. A continuous temperature plot shows the temperature across the 3 days. The center summarizes important details for each day. Text size is proportional to rain fall and text opaqueness is proportional to rain probability. A rainfall plot shows precipitation and cloud coverage over time.

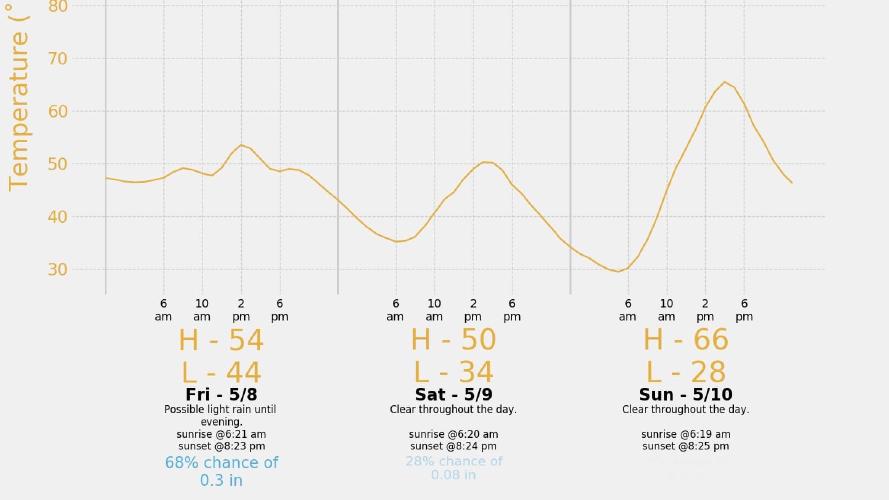
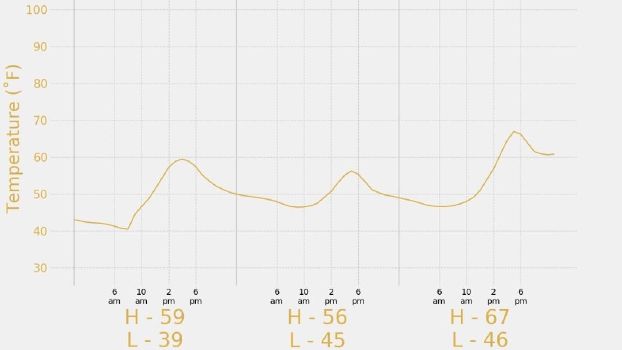
Temperature over time

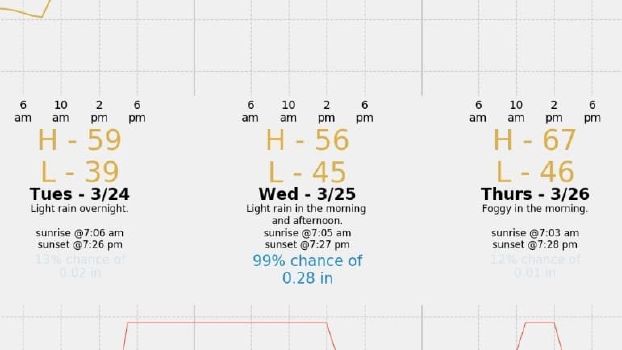
Daily summaries. Text size is proportional to rain fall and text opaqueness is proportional to rain probability

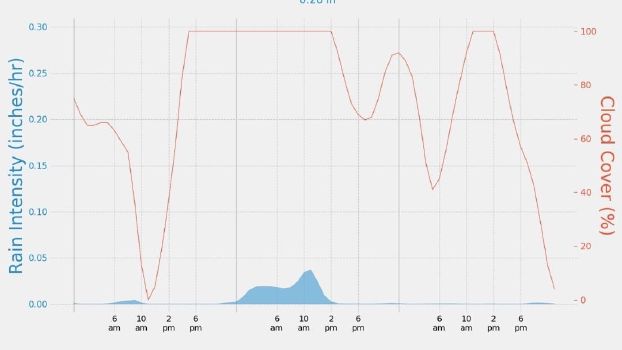
Rainfall and cloud coverage
Build
The application consists of an HTML file and two Python files. The HTML file defines the webpage’s structure and appearance. The Python files execute the thinking/proccessing/logic of the web app, using a framework called Flask.
First, Flask renders the HTML homepage. The user then makes their location and date range choices and submits the HTML form. Flask processes the selections, then the requests library is used to send a request to Dark Sky for the relevant weather data. When the requested weather data is received back from Dark Sky, it is processed and turned into a plot using Matplotlib.
I published the web app on the internet using PythonAnywhere.